アフィンガー5で初期に設定すべき内容として、アナリティクスとサーチコンソールの設定があります。
なぜ、アナリティクスとサーチコンソールの設定をしなければならないのかというと、理由は作成しているWEBサイトへの訪問者やアクセスの解析を正確にするために必要だからです。
サイトの分析方法は、現在ほとんどの検索サイトがgoogleに支配されているので、googleが提供しているサービスであるアナリティクスとサーチコンソールを設定するのが間違いないからです。
アフィンガー5では、アナリティクスとサーチコンソールの設定は簡単にできます。
画像を使いながら説明しますので、順番通りにやれば大丈夫です!
アフィンガー5のgoogleアナリティクス設定方法

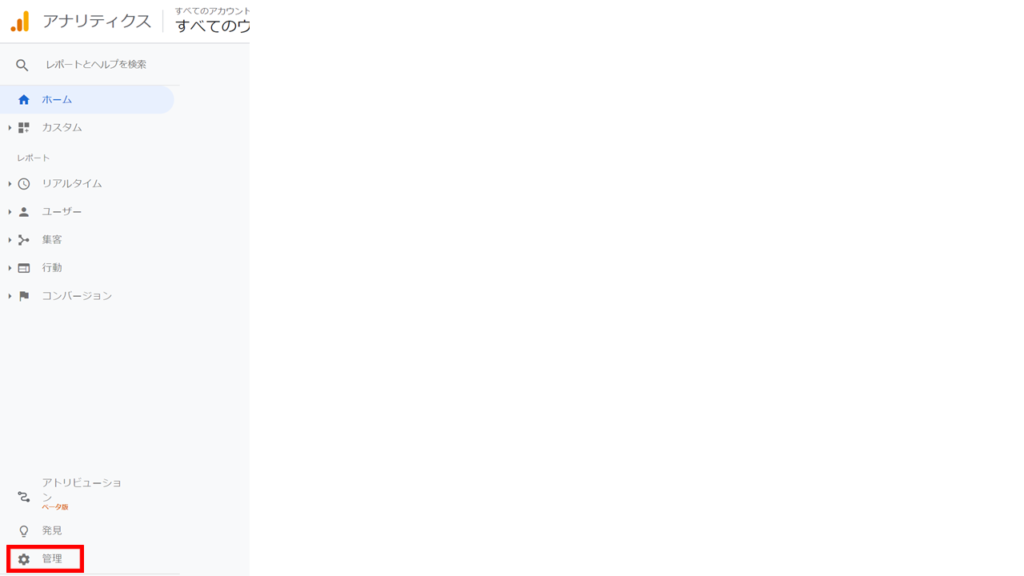
googleアナリティクスにログイン⇒管理ボタンをクリック
googleアナリティクスにログインし、左サイドメニュー下にある管理ボタンをクリックします。
googleアナリティクスに登録がまだの方は、登録を済ませてから設定を開始しましょう。

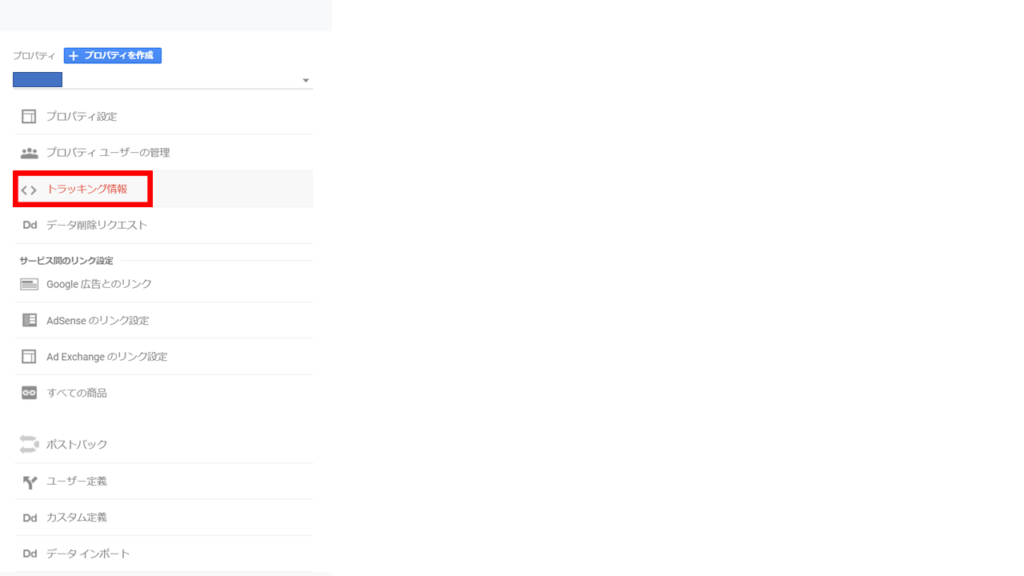
プロパティ項目のトラッキング情報をクリック
管理ボタンをクリックすると、画面の中央にプロパティ項目が並んでいます。
その中にあるトラッキング情報をクリックしましょう。

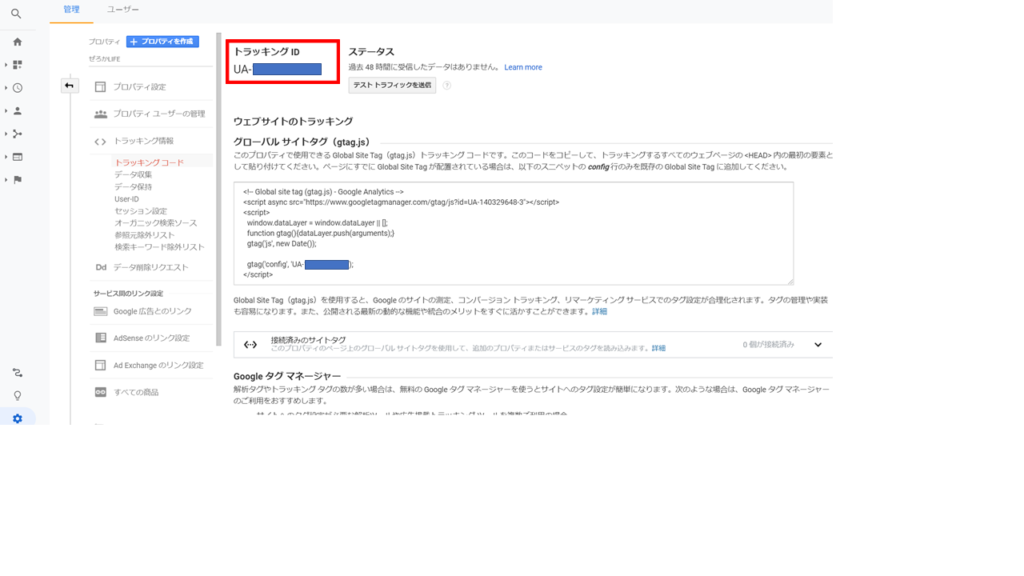
トラッキングIDを取得する
トラッキング情報をクリックすると下の画面に遷移します。
アフィンガー5に入力するのに必要な情報は、画面中央上部にあるトラッキングIDです。
UA-○○○○の○○○○○部分をコピーしましょう。
これは、あとで登録の際に使うので、メモ帳などにいったん退避しておきましょう。

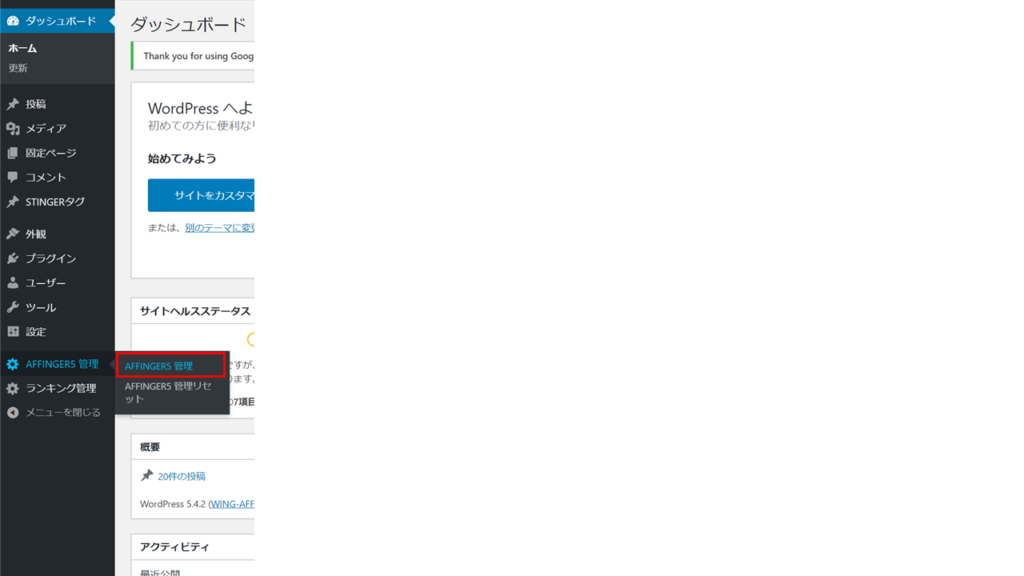
アフィンガー5適用済みのサイトへログイン⇒AFFINGER5 管理をクリック
サイトにログインし、左のメニュー下にあるAFFINGER5 管理をクリックする。

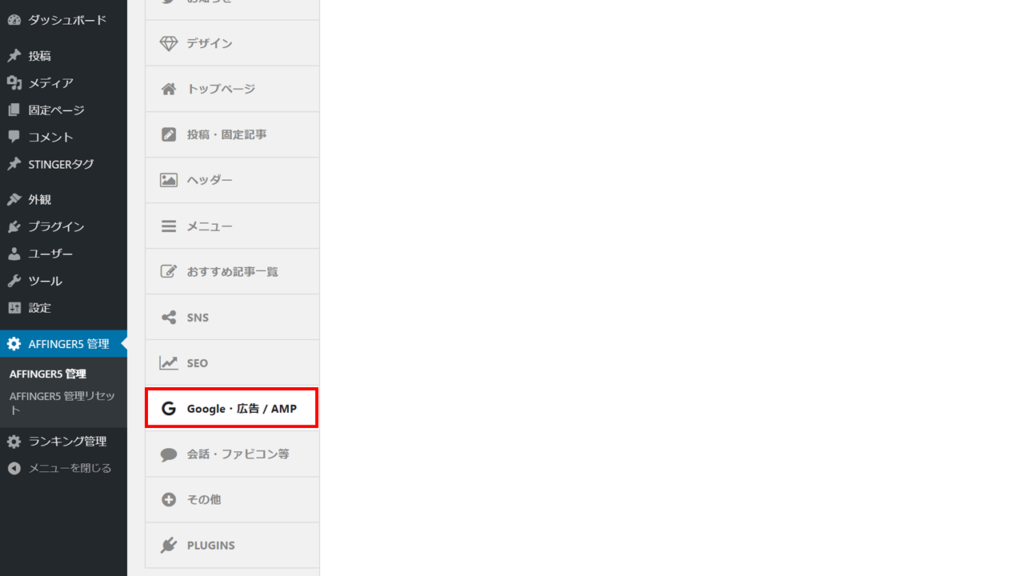
Google・広告/AMPをクリック

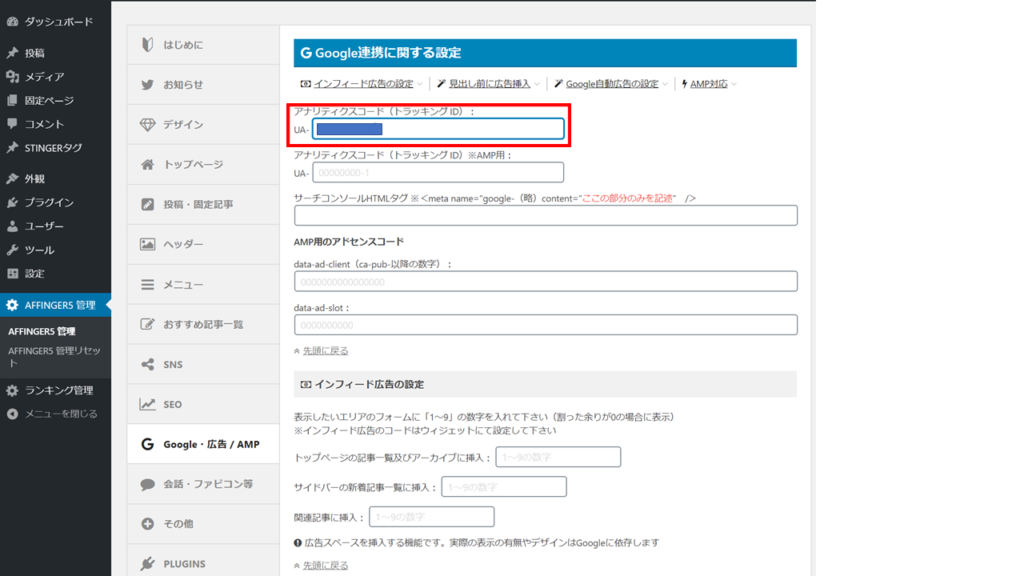
Google連携に関する設定のアナリティクスコードにコピーしたIDを張り付ける
下の画面の赤枠部分に、先ほどコピーしたアナリティクスのトラッキングIDを張り付けます。
その後、画面下にスクロールすると保存ボタンがあるので保存してアナリティクスの登録は完了です。

アフィンガー5のサーチコンソール設定

Googleサーチコンソールにログイン⇒プロパティの追加
アナリティクスの登録と同様に、サーチコンソールにログインしましょう。
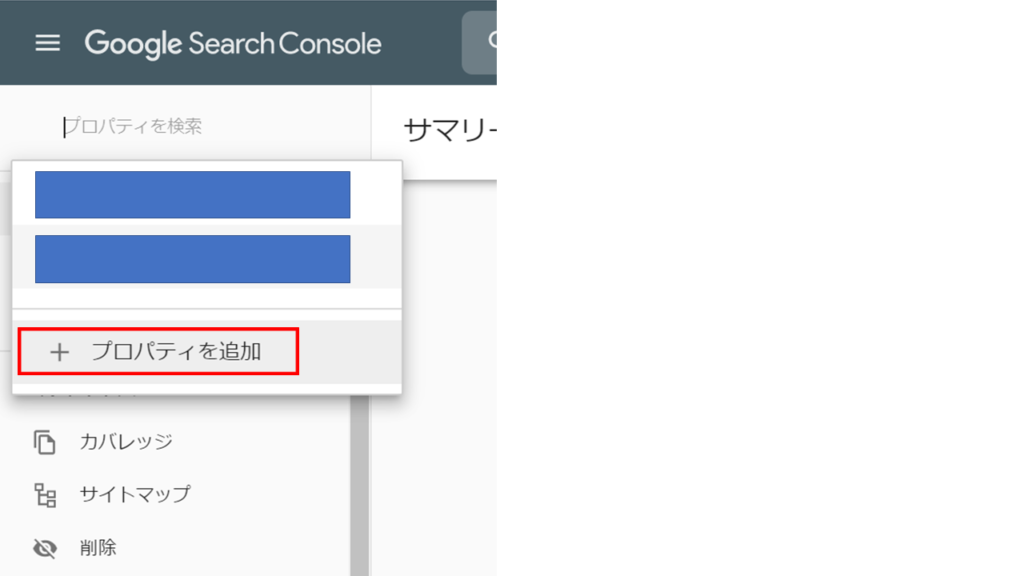
ログインすると、左上の方にサイトと選択できるタブがあります。
タブをクリックすると、下の図のようになります。
ここでは、新規追加なのでプロパティの追加をクリックします。

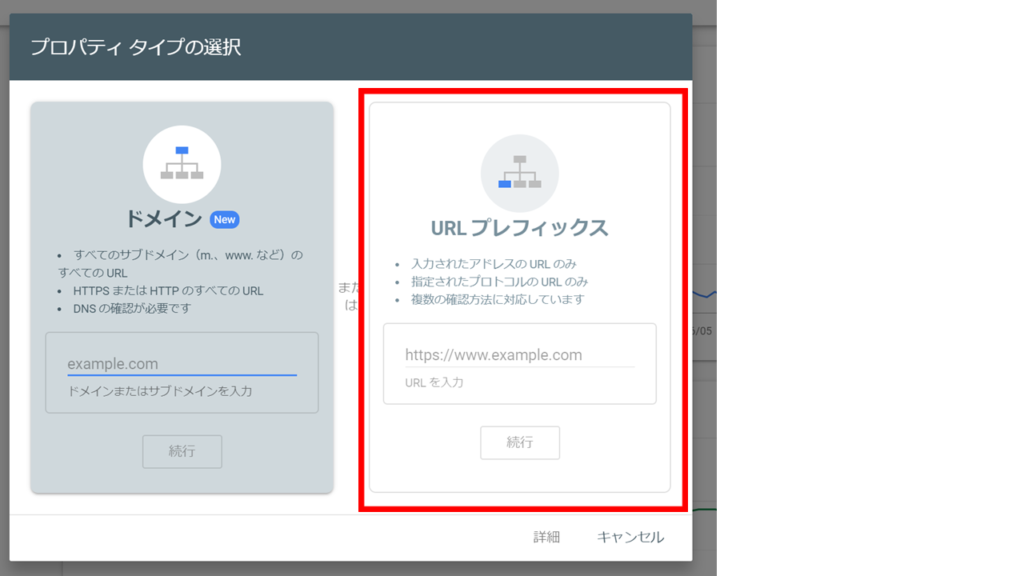
プロパティタイプの選択⇒URLプレフィックスを利用します

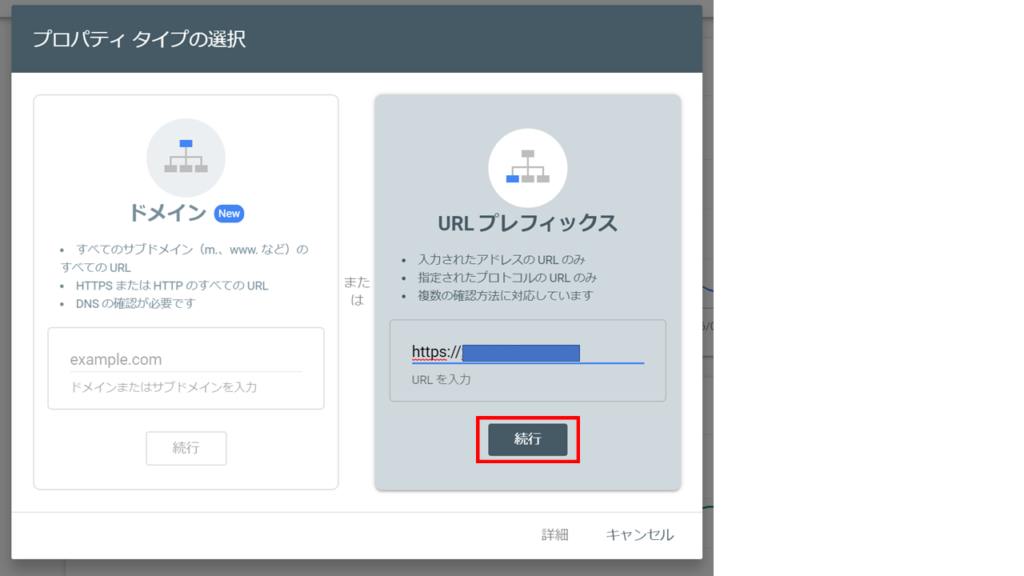
URLプレフィックスのURL入力欄にhttps://からのURLを入力しましょう
URLプレフィックスにサイトのURLを入力したら、続行ボタンをクリックしましょう。

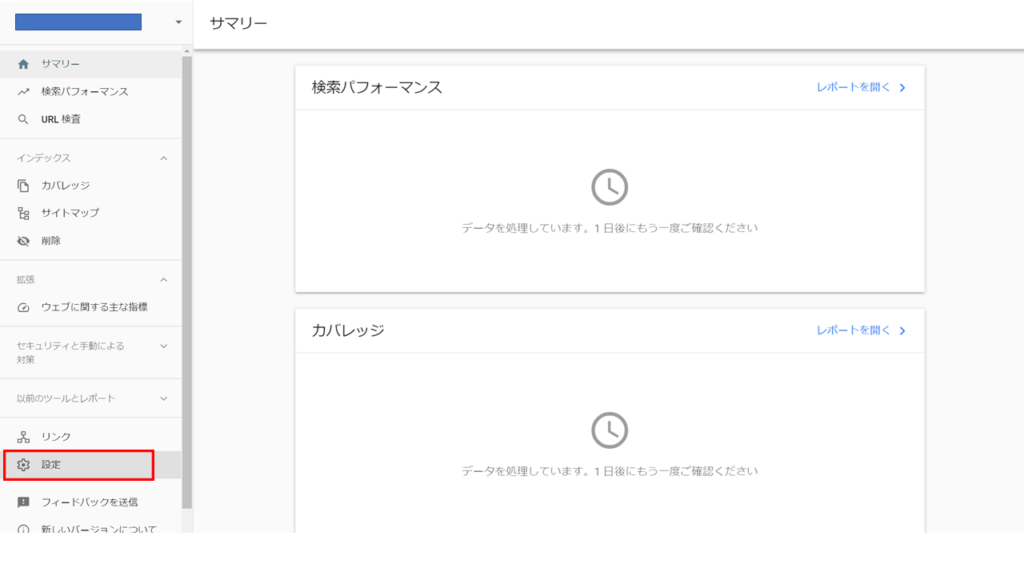
サイトが検索され、登録が完了する⇒設定ボタンをクリック
サイトが正常に登録されると、次のような画面に遷移します。
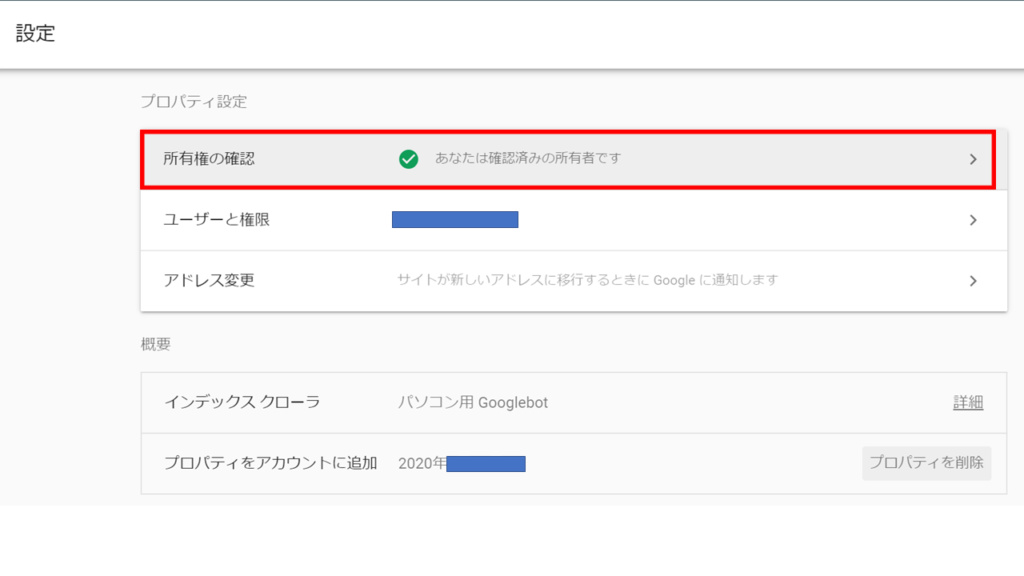
遷移後、設定ボタンをクリックします。

所有権の確認をクリック

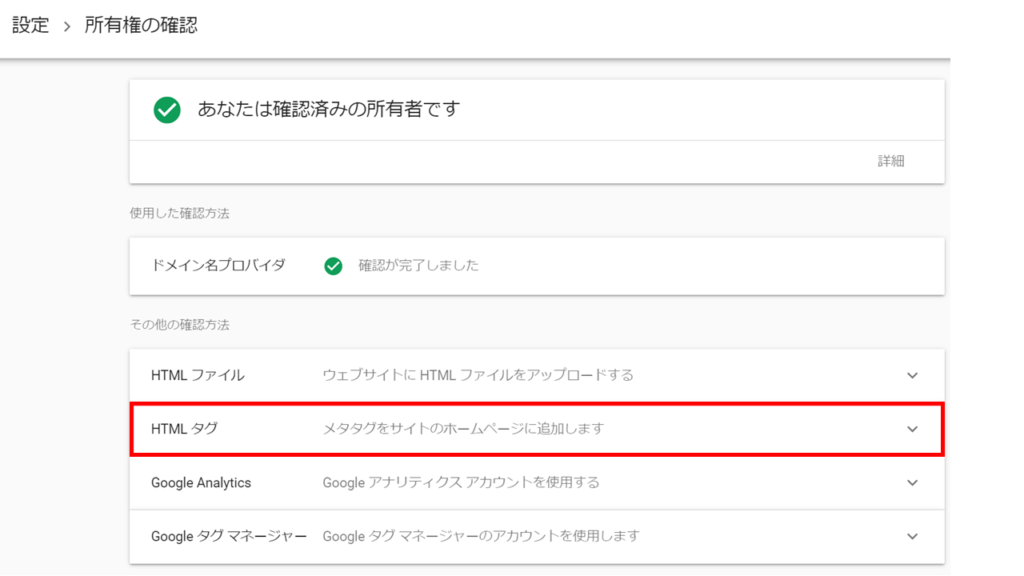
HTMLタグをクリック

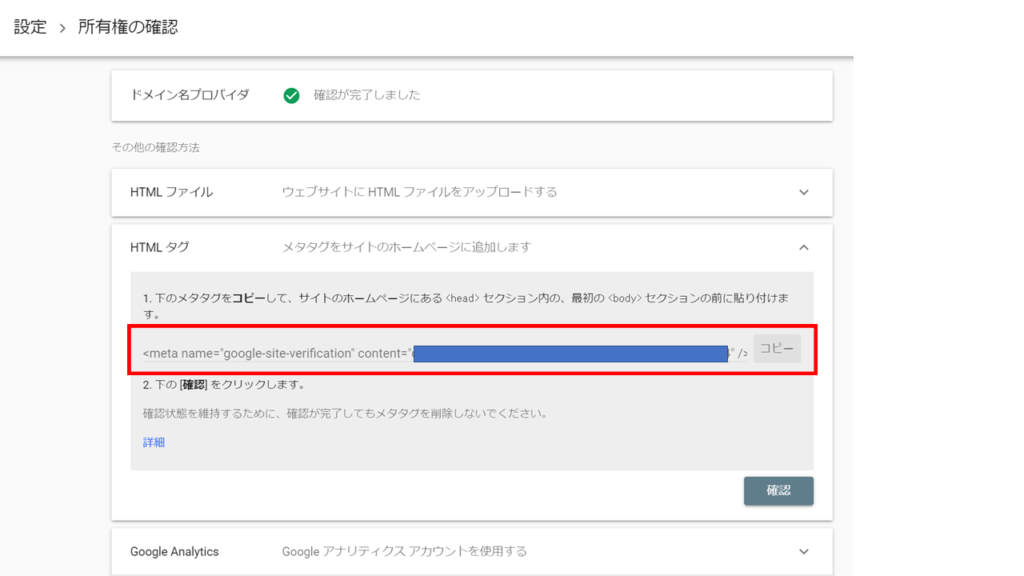
HTMLタグのメタタグをコピーする
コピーボタンをクリックし、情報をコピーします。
実際に使う情報は、content="〇〇〇〇"の○○○○部分なのでメモ帳に張り付けて、必要部分を抜粋すると良いでしょう。

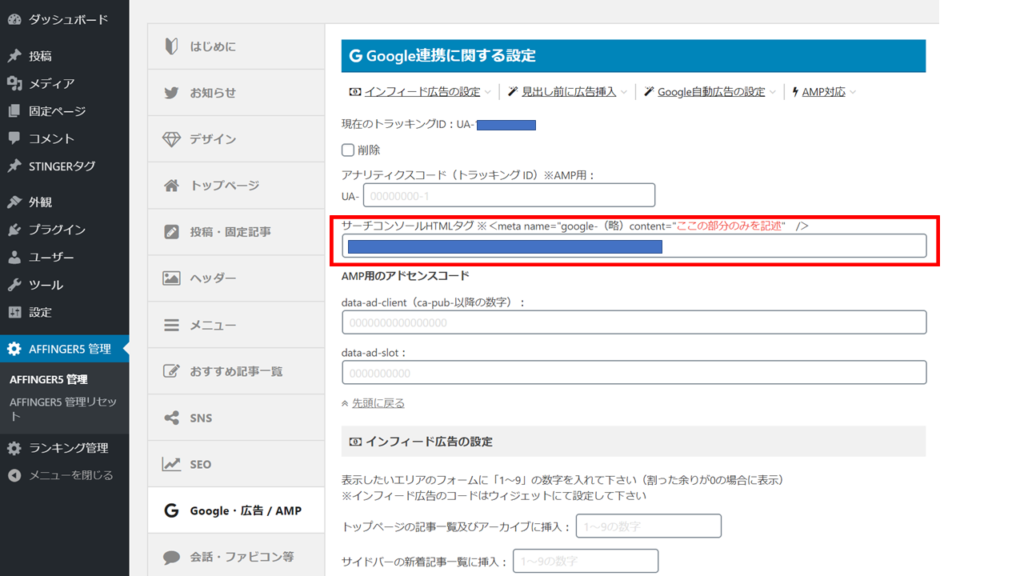
wordpressにログイン⇒AFFINGER5 管理⇒Google・広告/AMP⇒サーチコンソールHTMLタグに情報を入力
アナリティクスの登録と同様に、AFFINGER5 管理よりGoogle・広告/AMPをクリックし、サーチコンソールHTMLタグの枠内にコピーした情報を入力します。
注意書きにもありますがダブルクォーテーションの中の部分のみを張り付けるように注意しましょう。
入力が完了したら、保存ボタンをクリックして設定を保存すれば完了です。

以上で、サイト分析に必要な情報を登録する手順は終わりです。
ブログで収益化を目指すのであれば、分析ツールの活用は必須なのでしっかりと登録するようにしましょう!